
Best Visual Studio Code Extensions for Web Designers and Developers - Part 1
This article lists some of the best Visual Studio Code Extensions for Web Designers and Developers that are available free in the Visual Studio Marketplace with which you can add different functionalities to the editor. Apart from that, you can also fully customize Visual Studio Code and extend its functionality according to your needs.
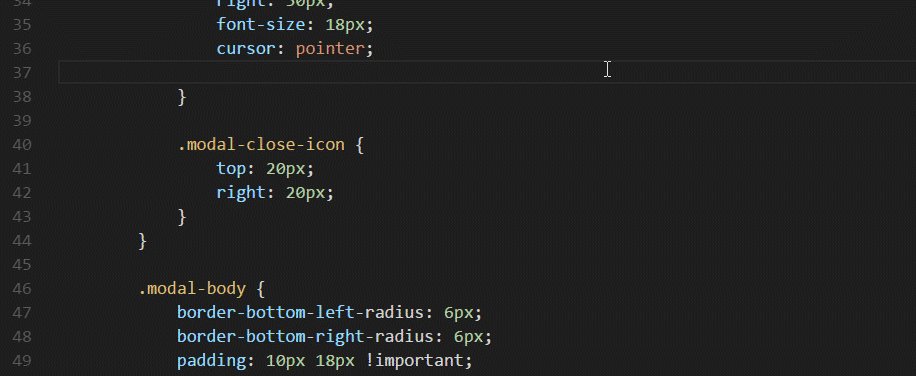
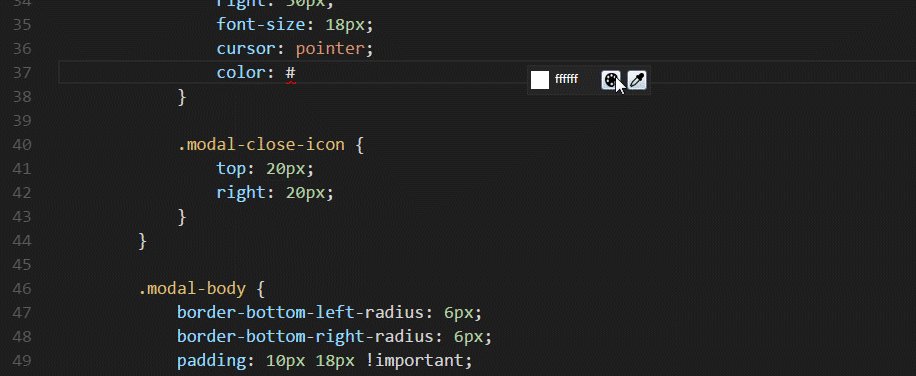
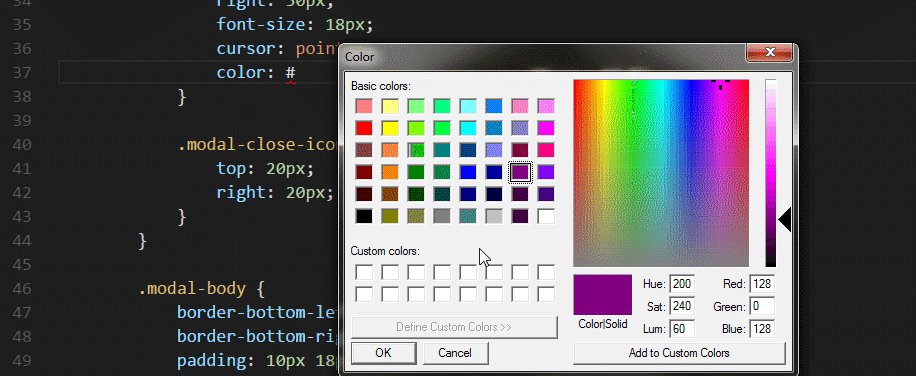
1. VS Color Picker (Windows only)

A tiny & smart color picker for web developer(Windows only).
Plugin link: https://marketplace.visualstudio.com/items?itemName=lihui.vs-color-picker
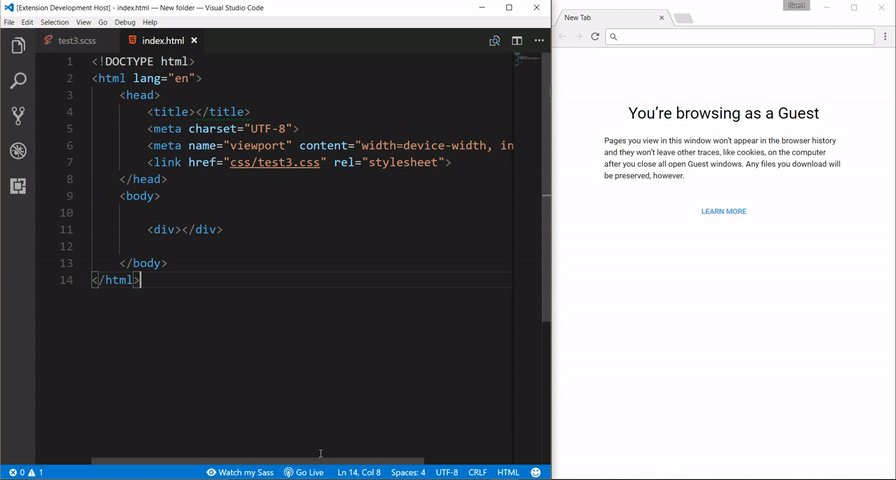
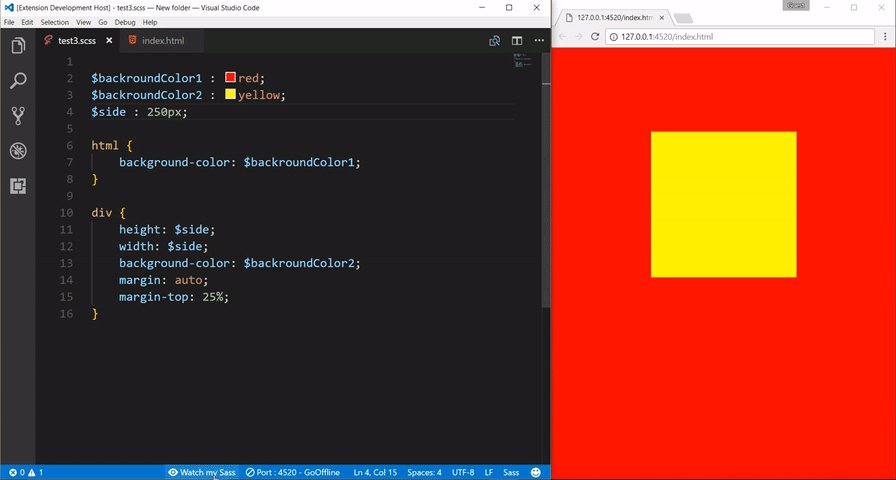
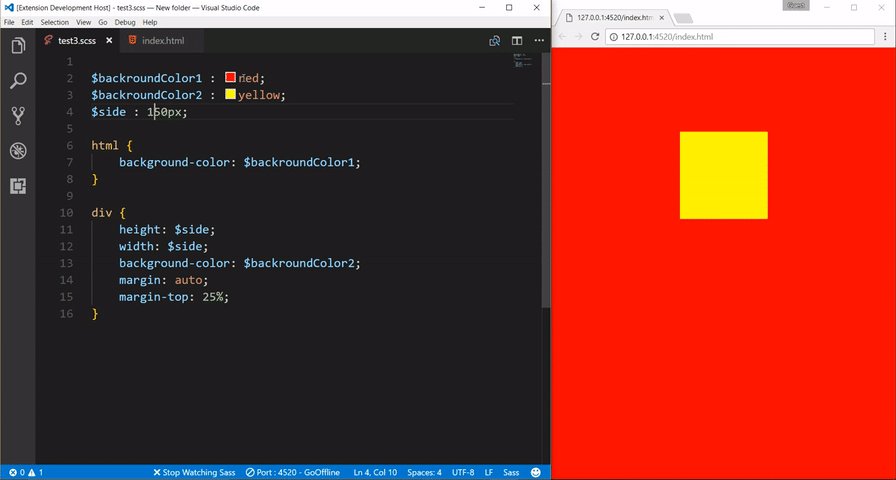
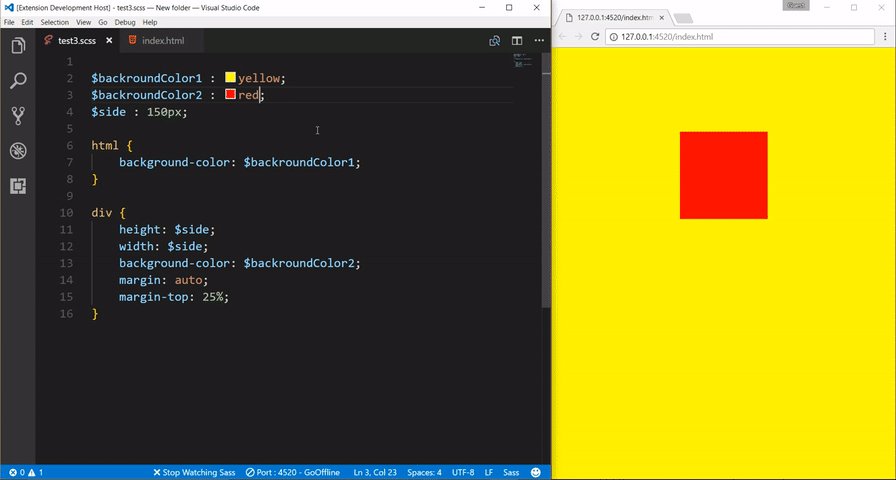
2. Live Sass Compiler

A VSCode Extension that help you to compile/transpile your SASS/SCSS files to CSS files at realtime with live browser reload.
Plugin link: https://marketplace.visualstudio.com/items?itemName=ritwickdey.live-sass
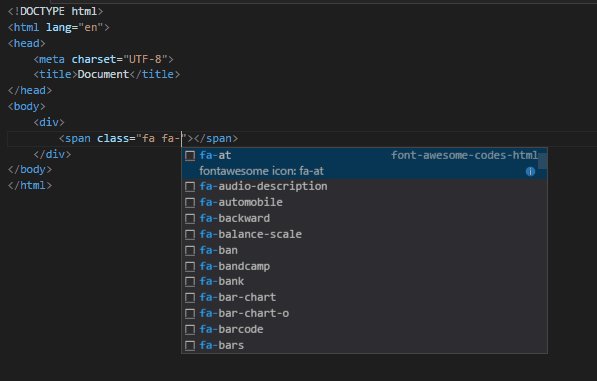
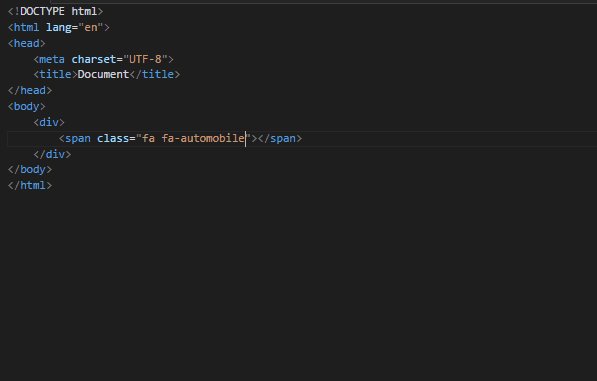
3. Font Awesome Codes for HTML

Snippets to create font-awesome codes in HTML.
Plugin link: https://marketplace.visualstudio.com/items?itemName=medzhidov.font-awesome-codes-html
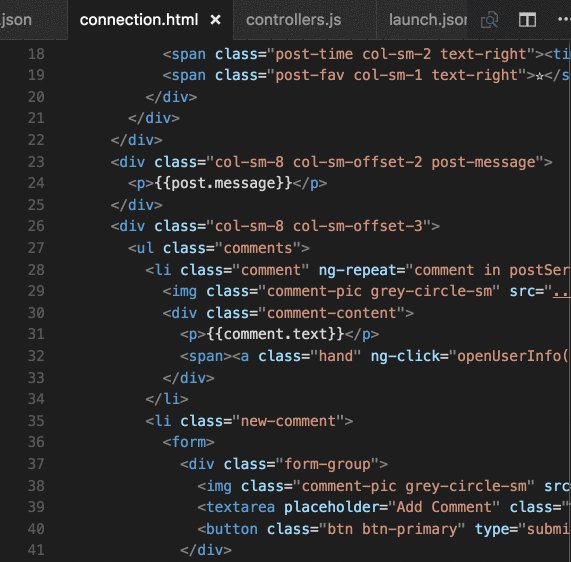
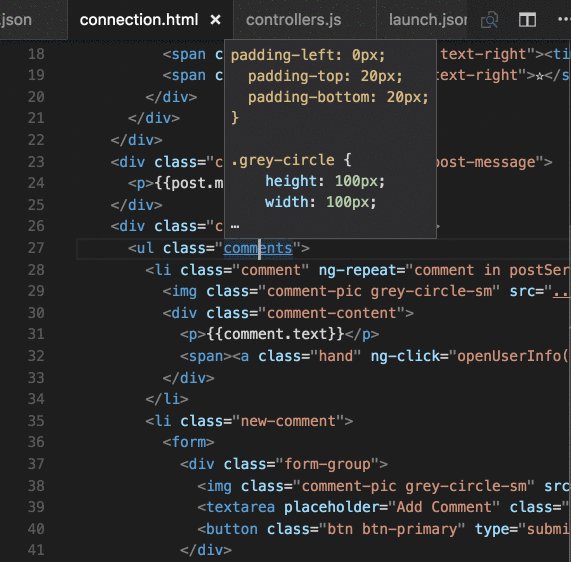
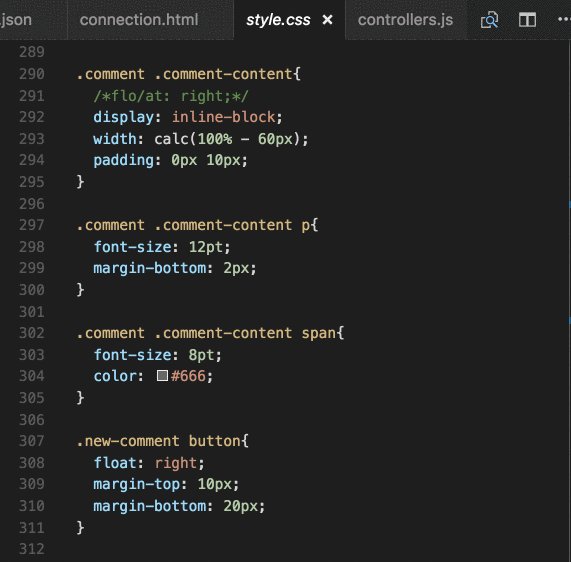
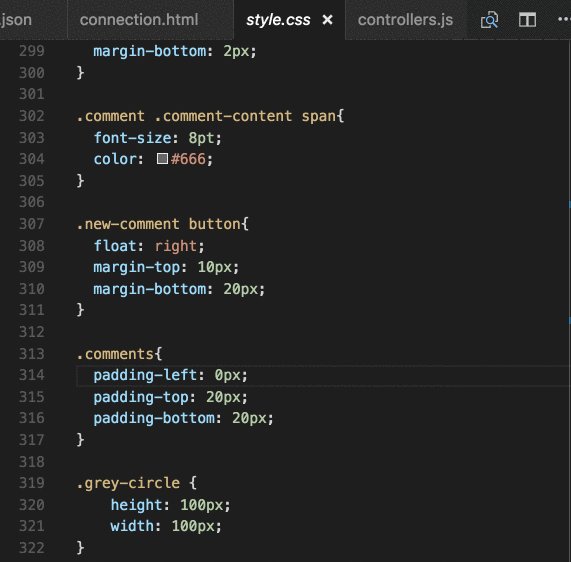
4. CSS Peek

This plugin allows peeking to css ID and class strings as definitions from html files to respective CSS.
Plugin link: https://marketplace.visualstudio.com/items?itemName=pranaygp.vscode-css-peek
5. ES5/ES6 and CSS Minifier

This plugin helps to minify ES5/ES6/ES7/ES8 and CSS easily. Supports minify on save, minify selection & custom configurations.
Plugin link: https://marketplace.visualstudio.com/items?itemName=olback.es6-css-minify
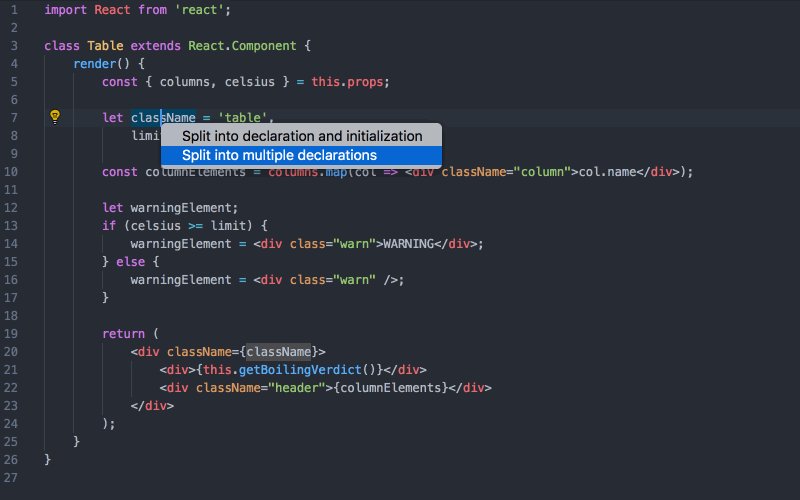
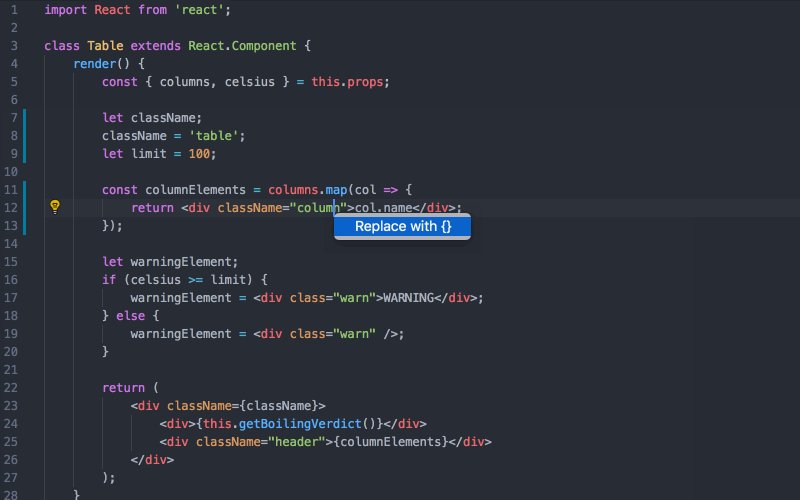
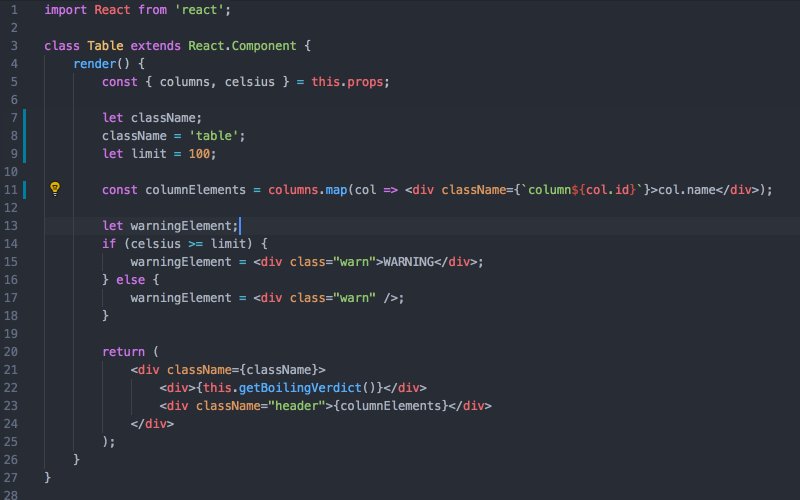
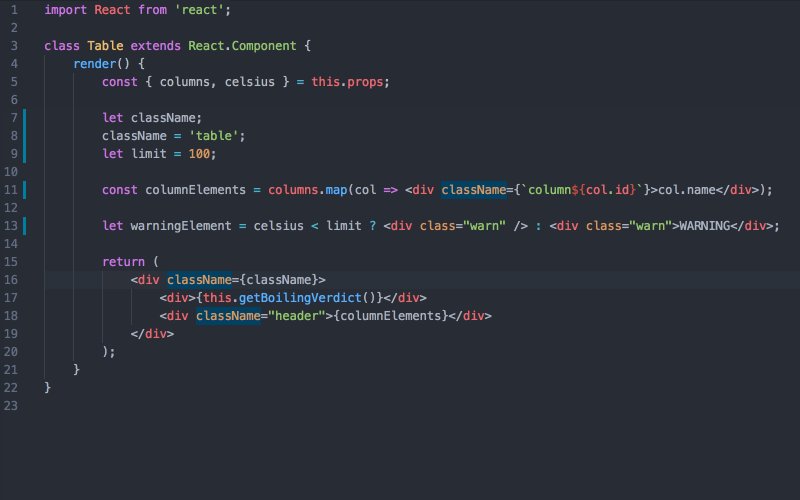
6. JavaScript Booster

Boost your productivity with advanced JavaScript refactorings and commands
Plugin link: https://marketplace.visualstudio.com/items?itemName=sburg.vscode-javascript-booster
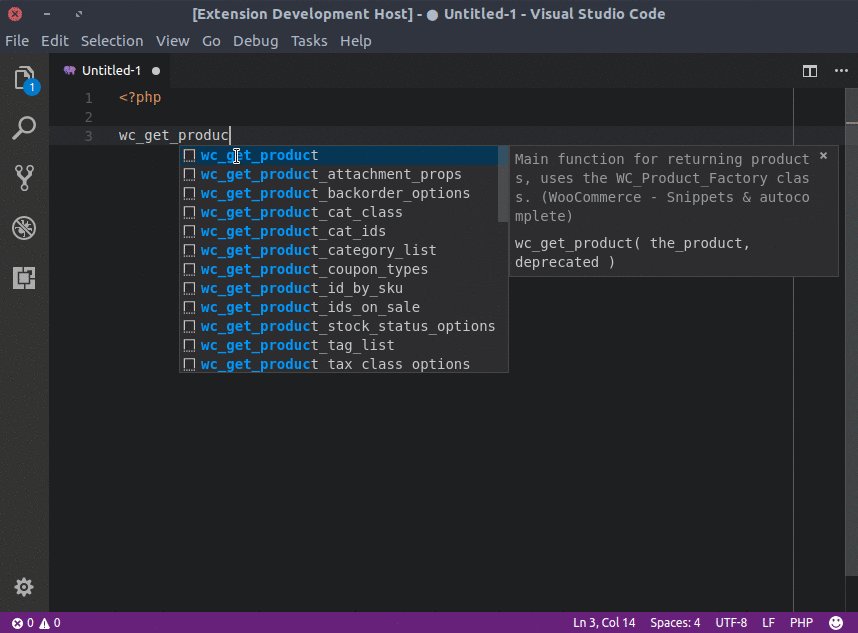
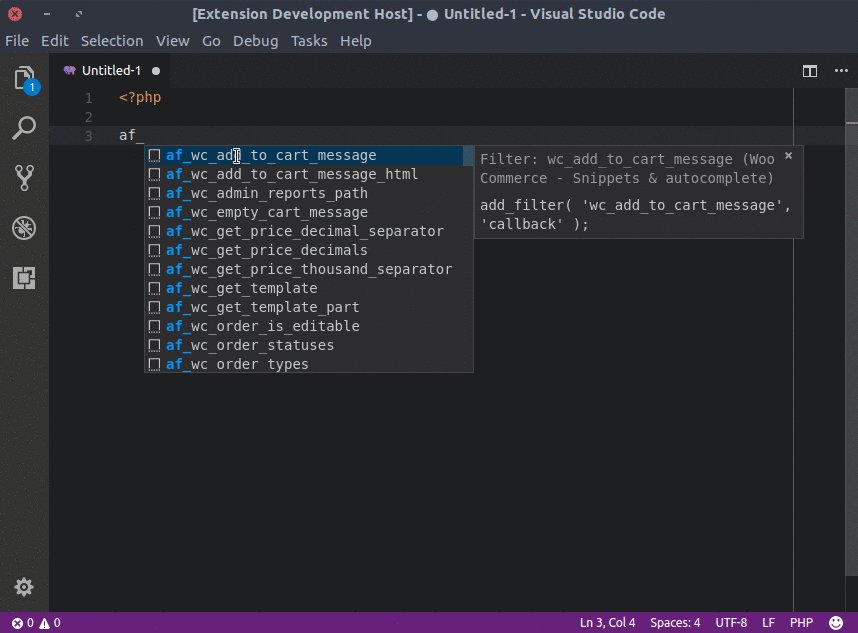
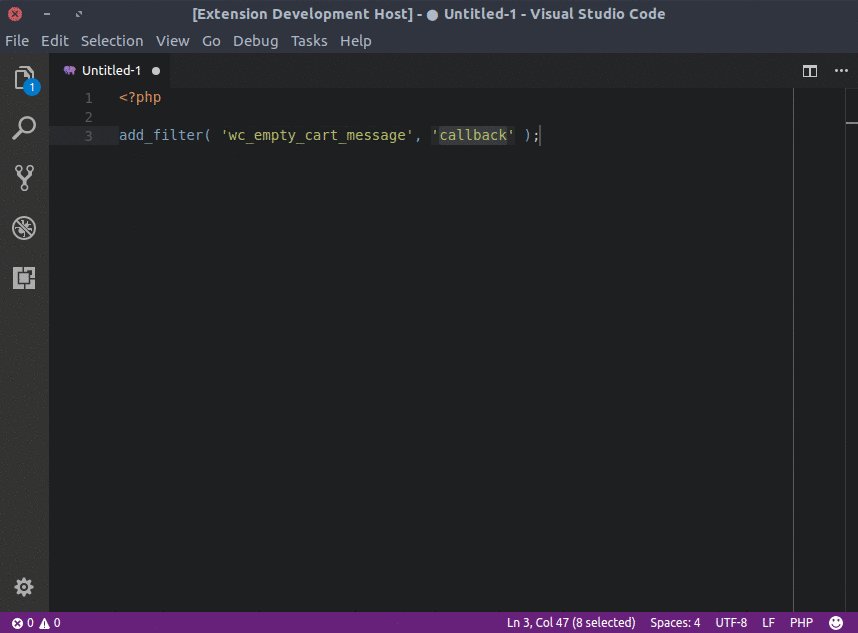
7. WooCommerce - Snippets & autocomplete

A collection of WooCommerce snippets and autocompletions.
Plugin link: https://marketplace.visualstudio.com/items?itemName=claudiosanches.woocommerce
Banner background photo credit: Fotis Fotopoulos








Comments